Use Schema Markup, microdata and Implement Structured Data: The Key to boost your SEO Success
What is Schema Markup?
So what is schema? Schema, in SEO terms, is a set of descriptive terms created for search engine web crawlers and it gives them more detail about a web page. It was set up by google, Microsoft (Bing), Yahoo and Yandex (the Chinese search giant) and was launched in June 2011. It tells the search engines what your data means rather than just what is written on your site. This allows search engines to understand your site better which leads to better categorising it for searches.

Add Schema Markup to your web page
Schema markup is code and a form of structured data that uses vocabulary from Schema.org to provide search engines with more detailed and informative results for users. By implementing schema markup, you can enhance your website’s visibility and increase the likelihood of appearing in rich snippets, which are highly desirable positions in search engine result pages (SERPs). Utilizing schema markup not only facilitates better understanding of your content by search engines but also enhances the overall user experience.
Properties and Types of Schema Markup
There are various types of schema markup that you can employ to enrich your website’s content. Some common types include local business markup, product markup, and article markup. Each type has specific properties that can be used to provide search engines with detailed information about your content, resulting in more accurate and relevant search results for users.
Types of Content
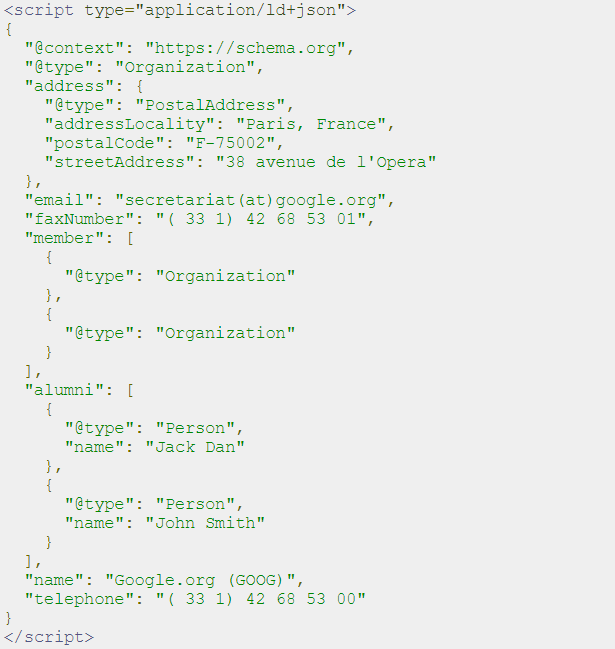
There are many types and properties used in schema.org markup, such as “Organization” for describing a specific company or “Person” to provide information about individuals. For instance, imagine you have a website for a restaurant.
By using schema.org code, you can indicate the “name,” “address,” “telephone number,” and even the “cuisine type” associated with your establishment. This way, when someone searches for a restaurant in their area or a specific type of cuisine, search engines will be able to display your restaurant along with the relevant details.
Using Schema Markup and Structured Data
Adding schema markup to your website is a relatively simple process. You can manually add the necessary HTML tags to your pages or use plugins or tools like Yoast SEO to streamline the implementation. One popular tool is Google’s Structured Data Markup Helper, which assists in marking up structured data on your website. Additionally, Google’s Structured Data Testing Tool allows you to check if your schema markup is correctly implemented and provides valuable insights for optimization.
why is schema markup important?
Schema can improve your SEO dramatically. But it doesn’t just improve your search engine rankings.
Have you ever noticed that some sites have a different look than others on Google’s search results? They may have sub-headings or extra information such as product ratings etc. This is known as rich snippets and is created by google on sites that use Schema markup. So you don’t just rank high but your site will stand out on the page meaning that your site are far more likely to be chosen.

Boost Your SEO with Schema Markup and Structured Data
One effective strategy to enhance your SEO efforts is through the use of schema markup and structured data. In this article, we will explore how implementing schema markup and structured data can greatly benefit your website’s performance in search engine rankings. So, let’s dive in and discover how you can achieve SEO success with schema markup!
Why Schema Markup Is Important for SEO
Schema markup is important for SEO because it tells search engines the context and meaning of your content, allowing them to understand it more effectively. Without schema markup, search engines may struggle to interpret your content accurately, resulting in lower visibility and rankings. By implementing structured data, you are providing search engines with the information they need to display the most relevant and authoritative results to users.
How Schema Markup Boosts Your Search Engine Optimisation – SEO Best Practices
Schema markup enhances your SEO efforts in several ways. First, it improves your website’s appearance in search results by displaying rich snippets that provide users with more information about your content, such as ratings, reviews, and prices. Second, it helps search engines understand your content better, allowing them to index and rank it appropriately. Finally, schema markup can also boost your website’s click-through rate (CTR) by making your listing more enticing and relevant to users.
Sites using Schema markup?
With these benefits you would think that everyone would be taking advantage of Schema. But even 6 years after its creation it is surprising that a very low percentage of people, particularly local businesses, are using it. In fact a study conducted in 2014 suggests that only 0.3% of all websites tested by google use schema and since then it hasn’t grown nearly as much as you’d expect. The findings of the study also suggested that of that 0.3% the majority were big businesses. The suggested reason for this is because only big businesses have the skilled webmasters who could implement schema.
Examples of microdata in HTML webpage
As many webmasters are familiar with HTML tags I will give you some examples of microdata (which is written in HTML format). However, Google recommends the use of JSON-LD “structured data” which you add to your HTML page. I have provided the JASON-LD format further down the page to help you.
With microdata, you can enhance your web page’s structure and provide search engines with explicit information about a piece of content. Let me give you a couple of examples to better illustrate this concept. Say you have a blog post about a book review. By using HTML microdata, you can mark up the title, author, publication date, and even ratings to help search engines understand the specific details of your review. Another example could be an e-commerce website selling products. By incorporating microdata, you can label the product’s name, price, availability, and customer reviews, enabling search engines to present more meaningful results to users.
Local Business Schema
Local businesses can benefit from implementing schema markup that specifically targets their geographical location. For example, a restaurant can use the Restaurant schema markup to provide information such as the business name, address, phone number, opening hours, and even specific dishes on their menu. This helps search engines display these details in local search results, making it easier for potential customers to find and visit the restaurant.
<div >
<h2 >Acme Restaurant</h2>
<p >123 Main Street, Anytown, CA 12345</p>
<p >555-555-5555</p>
<p >
<span >Monday</span>: 10:00 AM - 9:00 PM <br>
<span >Tuesday</span>: 10:00 AM - 9:00 PM <br>
<span >Wednesday</span>: 10:00 AM - 9:00 PM <br>
<span >Thursday</span>: 10:00 AM - 9:00 PM <br>
<span >Friday</span>: 10:00 AM - 11:00 PM <br>
<span >Saturday</span>: 11:00 AM - 11:00 PM <br>
<span >Sunday</span>: 10:00 AM - 9:00 PM </p>
<a href="https://www.acmerestaurant.com" >Visit Website</a>
</div>HTML
Product Schema
E-commerce businesses can leverage the power of Product schema markup to showcase their products in search results. By adding details such as the product name, price, availability, and even customer reviews, businesses can make their listings stand out and attract more potential customers. This rich snippet increases the visibility and credibility of the products, ultimately driving higher click-through rates and conversions.
<div >
<p >Google Pixel 6 Pro</p>
<p >https://example.com/product-images/pixel-6-pro.jpg</p>
<p >Google</p>
<p >1,099.00 USD</p>
<p >In stock</p>
<p >The Google Pixel 6 Pro is a flagship smartphone that features a powerful Tensor chip, a stunning camera system, and a sleek design.</p>
</div>Event Schema
For businesses that organize events or conferences, Event schema markup is invaluable. By providing information such as the event name, date, location, and even ticket prices, businesses can effectively promote their upcoming events in search results. This increases the event’s visibility and encourages interested individuals to click through to the website for more details and ticket purchases.
HTML
<div >
<h2 >Free Concert in the Park</h2>
<img src="https://example.com/concert-image.jpg" alt="A crowd of people enjoying a free concert in a park.">
<p >Join us for a free concert in the park featuring local musicians! The concert will take place on [Date] at [Time] at [Location].</p>
<p >2023-12-25</p>
<p >12:00 PM</p>
<p >[Location]</p>
<p >[Organizer]</p>
<a href="https://example.com/concert-tickets" >Purchase Tickets</a>
</div>
Ratings
HTML
<span >
<p >Customer Rating</p>
<p >4.5 out of 5 stars</p>
<p >1,000 reviews</p>
</span>Article Schema
Publishing high-quality content is crucial for businesses aiming to establish themselves as authoritative figures in their industry. By using Article schema markup, businesses can showcase their articles in search results with additional details such as the headline, publication date, author, and even a brief description. This not only improves the visibility of the content but also boosts the website’s trust and authority in the eyes of all major search engines and users.
Article Schema Markup
HTML
<div >
<h2 >The Best New Restaurants in Town</h2>
<img src="https://example.com/restaurants-image.jpg" alt="A variety of food and drinks from different restaurants.">
<p >Whether you're looking for a romantic dinner or a fun night out with friends, these are the best new restaurants in town.</p>
<p >[Author]</p>
<p >2023-12-18</p>
<p >[Publisher]</p>
<p >4.5 out of 5 stars</p>
<p >restaurants, food, dining</p>
<a href="https://example.com/restaurants-guide" >Read the full article</a>
</div>FAQ Schema
Another effective way for businesses to provide valuable information and improve their website’s visibility is through FAQ schema markup. By using this markup, businesses can create a structured FAQ section, making it easier for search engines to display concise answers to common user queries. This helps businesses capture the coveted featured snippet position in search results, driving higher organic traffic and authority.
HTML
<ul >
<li >What is the return policy?</li>
<li >Please see our full return policy on our website: https://termly.io/resources/templates/return-policy-template/</li>
</ul>Where to add schema on your website.
In its structured data guidelines, Google states that it recommends JSON-LD format over microdata html code for web content so below are the same examples
as above. To add schema markup to your site use the below examples, adjusting for the page you want, and add the JSON-LD tags to the bottom of your html file.
Marking up structured data using JSON-LD tag examples
Local Business JSON-LD Markup
JSON
{
"@context": "https://schema.org/",
"@type": "LocalBusiness",
"name": "Acme Restaurant",
"image": [
{
"@type": "ImageObject",
"url": "https://example.com/restaurant-logo.png",
"alt": "Acme Restaurant logo"
}
],
"address": [
{
"@type": "PostalAddress",
"streetAddress": "123 Main Street",
"addressLocality": "Anytown",
"addressRegion": "CA",
"postalCode": "12345"
}
],
"telephone": "+1 (555) 555-5555",
"openingHours": [
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": "Monday",
"startTime": "10:00 AM",
"endTime": "9:00 PM"
},
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": "Tuesday",
"startTime": "10:00 AM",
"endTime": "9:00 PM"
},
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": "Wednesday",
"startTime": "10:00 AM",
"endTime": "9:00 PM"
},
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": "Thursday",
"startTime": "10:00 AM",
"endTime": "9:00 PM"
},
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": "Friday",
"startTime": "10:00 AM",
"endTime": "11:00 PM"
},
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": "Saturday",
"startTime": "11:00 AM",
"endTime": "11:00 PM"
},
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": "Sunday",
"startTime": "10:00 AM",
"endTime": "9:00 PM"
}
],
"url": "https://www.acmerestaurant.com"
}
Product JSON-LD Markup
JSON
{
"@context": "https://schema.org/",
"@type": "Product",
"name": "Google Pixel 6 Pro",
"image": "https://example.com/product-images/pixel-6-pro.jpg",
"brand": "Google",
"offers": [
{
"@type": "Offer",
"price": "1,099.00 USD",
"priceCurrency": "USD",
"availability": "In stock"
}
],
"description": "The Google Pixel 6 Pro is a flagship smartphone that features a powerful Tensor chip, a stunning camera system, and a sleek design.",
"url": "https://store.google.com/store/product/Pixel_6_Pro"
}
Ratings JSON-LD Markup
JSON
(The following ios a comment example in JSON
"//": "This is how you add a comment to JSON, I have shown this as I have added comments below",{
"@context": "https://schema.org/",
"@type": "AggregateRating",
"//": "The rating value is the rating of all your review scores combined and divided by the amount of reviews",
"ratingValue": "5",
"//": "Review count is the total amount of reviews you are adding to the schema markup",
"reviewCount": "3"
},
"review": [
{
"@type": "Review",
"//": "When you add the author tag, google rich snippets tester will say there is a non-critical issue and that author is optional but if you remove it then you get a critical issue so best to leave it in",
"author": "Author Name",
"//": "Review count is the total amount of reviews you are adding to the schema markup",
"datePublished": "2024-01-13",
"description": "First Review Description/Contents",
"name": "Title of first review",
"reviewRating": {
"@type": "Rating",
"//": "bestRating is the highest possible rating in your system (...out of 5 or whatever)",
"bestRating": "5",
"//": "ratingValue is the score the reviewer awarded the product or company",
"ratingValue": "5",
"//": "worstRating is the lowest possible value that can be awarded",
"worstRating": "1"
}
},
{
"@type": "Review",
"author": "Author Name",
"datePublished": "2024-01-08",
"description": "Second Review Description/Contents",
"name": "Title of second review",
"reviewRating": {
"@type": "Rating",
"bestRating": "5",
"ratingValue": "5",
"worstRating": "1"
}
},
{
"@type": "Review",
"author": "Author Name",
"datePublished": "2023-12-17",
"description": "Third Review Description/Contents",
"name": "Title of Third review",
"reviewRating": {
"@type": "Rating",
"bestRating": "5",
"ratingValue": "5",
"worstRating": "1"
}
}
]
FAQs JSON-LD Markup
JSON
{
"@context": "https://schema.org/",
"@type": "QuestionAnswerList",
"question": "What is the return policy?",
"answer": "Please see our full return policy on our website: https://termly.io/resources/templates/return-policy-template"
}Conclusion
The lack of use by so many of this great tool means that we can have a great advantage over other sites. If we add schema to your site then you have an advantage not just in SEO terms but if google use the data to create ‘rich snippets’ which makes your business stand out from the rest. The unique look of your site on the search engine results will draw the users eye and make your site far more likely to be picked particularly if you have good ratings (5 gold stars) just below your website name.
In conclusion, schema markup and structured data are powerful tools that can significantly impact your website’s SEO performance. By implementing schema markup, you can enhance your website’s visibility, improve search engine rankings, and deliver a better user experience. Remember to utilize various types of schema markup according to your content and always follow SEO best practices. So, why wait? Start implementing schema markup today and discover the immense benefits it can bring to your SEO strategy.
Schema.org
Schema.org provides a list of structured data vocabulary and information on schema implementation.
Schema.org also provides a way to test your markup at https://validator.schema.org/. If you want to check the schema used you can use their markup validator for free.

I am a self-motivated, passionate website designer and developer. I have over ten years of experience in building websites and have developed a broad skill set including web design, frontend and backend development, and SEO.
Using my growing knowledge base I have built my own company (scriptedart.co.uk) creating websites, e-commerce stores and producing custom graphics and web app functionality for a range of local businesses.

