How To Use Google PageSpeed Insights – Understanding Your Google PageSpeed Insights Report
Google Page Speed Insights
Google’s PageSpeed Insights is a tool for all website owners/developers. It looks quite complicated at first sight but, as I will explain, it is well worth the effort. This guide was created to help explain the requirements to get 100% for your website.

Why is page speed important?
The speed of your website is a very important consideration for any site owner. If your site takes too long to load the user may get fed up and leave before your site is loaded. Data suggests that the average time users are willing to wait is surprisingly short. According to KissMetrics “47% of consumers expect a web page to load in 2 seconds or less.”
So one major reason for increasing your site’s loading speed is improving the user experience (abbreviated as UX) of the site.
For years Google has made changes to its algorithm to ensure that UX of sites is a factor in their ranking. In 2010 Google announced that page load speed would be one of those factors, and in the same year, they introduced ‘Google Page Speed Insights’ to help developers improve their website’s page load speed.
GT-Metrics Page Speed Test
If you’re looking for a way to improve your website’s performance, the GTmetrix Page Speed Test is definitely worth a try. This handy tool provides valuable insights into your website’s speed and performance, helping you identify any bottlenecks that might be slowing things down.
Best of all, it’s incredibly user-friendly, making it accessible to both tech-savvy individuals and newcomers alike. With a simple click, GTmetrix measures your website’s page speed and provides a comprehensive analysis with easy-to-understand metrics and recommendations for where your site needs improvement.
Whether you’re a website owner, developer, or just curious about how your favourite websites perform, GTmetrix is a fantastic tool that will help you optimize your website’s speed and enhance the overall user experience.
Why is Pagespeed Insights tool worth using?
With the ever-increasing importance of speed in the online world, Pagespeed Insights is a tool to help website owners get ahead. Here’s why it’s worth using: Google PSI provides a comprehensive Core Web Vitals assessment.
- Comprehensive Testing: Pagespeed Insights analyzes all aspects of a website’s performance, including server response time, core web vitals, rendering, caching, and more. It provides a holistic view of your website’s speed and identifies potential areas for improvement.
- Actionable Recommendations: The tool not only identifies performance issues but also offers concrete recommendations to address them. From optimizing images to minifying CSS and JavaScript, Pagespeed Insights provides step-by-step instructions to enhance your website’s load time.
- Quantitative Metrics: Pagespeed Insights assigns a score to your website, indicating its performance. This score is generated based on various metrics, including First Contentful Paint (FCP), Largest Contentful Paint (LCP), Cumulative Layout Shift (CLS), and more. With these metrics and Google Analytics, you can track your website’s progress and measure the impact of optimizations on your PSI score.
- Mobile and Desktop Performance: Pagespeed Insights evaluates both mobile and desktop versions of your website, ensuring that your site is optimized for all users. With mobile usage surging, it’s crucial to prioritize mobile performance, and Pagespeed Insights helps you do just that.
By Improving your google pagespeed score you will not only improve user experience but also improve your sites SEO. Site speed is a ranking factor in your site’s SEO, and Google uses your overall score for their SEO algorithm, including Core Web Vitals from the Chrome User Experience Report.
Use PageSpeed Insights Report on your website
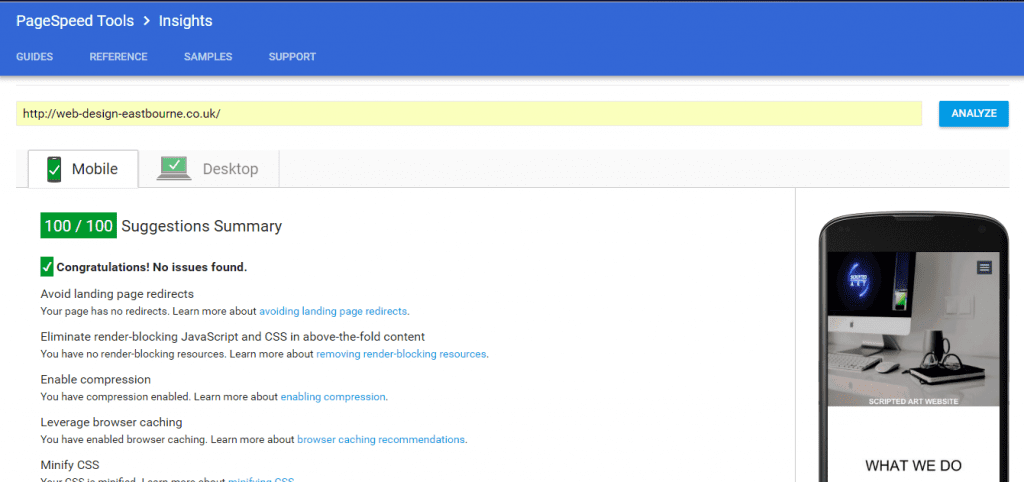
Page Speed Insights is a website speed development tool created by Google to help identify possible problems that may be slowing a site. Go to https://developers.google.com/speed/pagespeed/insights/ | Google for Developers and enter a website’s URL and click analyse.
Lighthouse Audit and Google Pagespeed Insights Score
The Pagespeed Insights score is a numerical representation of your website’s performance. It ranges from 0 to 100, with higher scores indicating better performance. By regularly checking your score, you can track improvements and ensure that your website delivers a fast browsing experience. It is a tool that analyzes performance and measures when the browser receive the first byte of data.
Detailed Performance Metrics:
Pagespeed Insights provides various performance metrics (powered by Google Lighthouse) to help you understand how different aspects of your website impact its load time. Some important metrics include:
- First Contentful Paint (FCP): This metric measures the time it takes for the first piece of content to appear on the screen. A lower FCP indicates faster load times.
- Largest Contentful Paint (LCP): LCP measures the time it takes for the largest piece of content to become visible. It provides insights into the visual stability of your website.
- Cumulative Layout Shift (CLS): CLS measures the amount of unexpected layout shift that occurs during the loading process. A lower CLS score indicates a more stable layout.
By analyzing these metrics, you can pinpoint specific areas for improvement and take action accordingly.
Google PageSpeed Insights Recommendations
Pagespeed Insights provides recommendations from Google to help you optimize your website’s load time. These recommendations cover a wide range of areas, including image optimization, browser caching, code minification, and more. Addressing these recommendations can result in significant improvements in your website’s performance.
Lab Data and Field Data:
Pagespeed Insights offers both lab data and field data to evaluate your website’s performance. Lab data provides simulated testing results, while field data is based on real-world user experiences. By comparing these two sets of data, you can gain deeper insights into your website’s load time and make informed optimizations.
Now that we have explored the key features of Pagespeed Insights (PSI), let’s take a closer look at some of the recommendations it provides and how they can help improve your website’s load time and PSI score.
Optimizing Your Website with Pagespeed Insights Recommendations:
Image Optimization:
Pagespeed Insights often recommends optimizing images to improve load time and reduce the first input delay. By compressing images, reducing their file sizes, and leveraging modern image formats such as WebP, you can significantly enhance your website’s performance. Additionally, lazy loading images can further improve load times by only loading images when they are needed.
Minimize CSS and JavaScript:
Reducing the size of your CSS and JavaScript files can have a significant impact on load time. Pagespeed Insights recommends minifying these files by removing unnecessary code, whitespace, and comments. Additionally, combining multiple CSS and JavaScript files into a single file can further reduce the number of requests made to the server, resulting in faster load times.
Leverage Browser Caching:
Enabling browser caching allows your website visitors to store certain elements of your site, such as images and CSS files, in their browser’s cache. This reduces the number of requests made to your server, resulting in faster load times for returning visitors.
Enable Gzip Compression:
Gzip compression is a technique that reduces the size of your website files by compressing them before sending them to the browser. This significantly reduces file sizes and improves load times. By enabling Gzip compression, you can ensure that your website is delivered to visitors as quickly as possible, reducing the time to first byte (TTFB).
What are PageSpeed Insights metrics? How to Improve Your Google Pagespeed Insights
The website then tests the site and gives it a grade out of 100 (100 being fully optimised) for both desktop and mobile rendering. It also gives fairly detailed information on where the problems exist and information on how to fix them.
Page speed insights have 10 sections or tasks that need to be completed to improve the page loading speed.
- Avoid landing page redirects
- Reduce Server Response Time
- Minify CSS
- Minify HTML
- Minify JavaScript
- Optimise Images
- Enable Compression
- Prioritize Visible content
- Eliminate render-blocking JavaScript and CSS in above-the-fold content
- Leverage Browser Caching
Click on the sections above to get more information on how to fix each issue using our step-by-step guide written in plain English.
Once you have completed the sections above then congratulations. You have joined a fairly unique club. The majority of website developers have not mastered this and many have got incredibly low scores indeed. Just test some of your favourite sites with the tool to see how they are doing.
It’s surprising that so many, including professional web design companies, ignore this facet of web development despite the benefits, including improving the Chrome User Experience Report scores. But their loss is most definitely our gain. If most sites aren’t taking advantage of increasing page speed then it gives you the chance to get ahead.
So I would recommend to anyone reading this to fix their sites and improve not only user experience but also website traffic and search engine optimisation.
If you are having trouble with implementing the improvements or simply don’t have the time, then please get in contact with us and get a quote. Page Speed optimisation is included in several of our website creation packages as well as many other crucial improvements.
WordPress Websites
There are many WordPress plugins to help you improve your pagespeed score to help maintain best practices and improve page load time on mobile and desktop devices. In many cases, you can use a plugin to help you improve Google’s pagespeed insights score and speed up your site.
I have recommended the best plugin in each article as well as the how-to for static sites.
Conclusion
Pagespeed Insights is an invaluable tool for anyone looking to optimize their website’s load time. By leveraging its comprehensive testing, actionable recommendations, and performance metrics, you can significantly enhance your website’s performance and deliver a fast and seamless browsing experience to your visitors. From image optimization to code minification, Pagespeed Insights provides a wealth of options to improve your website’s speed. So, take advantage of this powerful tool and ensure that your website loads quickly and efficiently.
Bullet Points Summary:
- Pagespeed Insights is a free tool by Google that evaluates website performance and provides recommendations for optimization.
- The tool assigns a score to websites, indicating their performance and offers quantitative metrics to track improvements.
- Recommendations from Google cover areas such as image optimization, code minification, browser caching, gzip compression, and reducing input delay.
- By addressing recommendations from Google PSI and optimizing various aspects of your website, including Core Web Vitals assessment, you can significantly improve load times.
- Pagespeed Insights provides both lab data and field data to evaluate performance based on simulated testing and real-world user experiences.
- Optimizing images, minimizing CSS and JavaScript, leveraging browser caching, and enabling Gzip compression are key areas to focus on.
- Regularly checking Pagespeed Insights score and implementing recommendations can help deliver a fast and seamless browsing experience.

I am a self-motivated, passionate website designer and developer. I have over ten years of experience in building websites and have developed a broad skill set including web design, frontend and backend development, and SEO.
Using my growing knowledge base I have built my own company (scriptedart.co.uk) creating websites, e-commerce stores and producing custom graphics and web app functionality for a range of local businesses.

