Minify CSS, HTML and JavaScript – speed up your website with minification

Minifying css and Javascript to make your website more user friendly
This is part of our guide on improving page speed using the Google page speed insights developer tool. In this article we are discussing the Minify CSS, HTML and JavaScript section. We will be writing this article for novices using plain English and attempting to add a little more light to the explanation given by Google.
When CSS JavaScript and HTML are written it is common practice for good coders/developers to insert comments and adequate spacing making it easier for others to read and where need make any changes required in the future. While this makes perfect sense, and is still encouraged, it can increase the size of the files considerably.
Where speed is concerned these spaces and comments that don’t actually add anything from a computers point of view and if you remove them then a smaller file can be downloaded much faster. It may sound trivial but any saving in time, however small, can be very important when you consider the following statistic from Kiss Metrics.
“47% of consumers expect a web page to load in 2 seconds or less.”
And
“25% of users will abandon a site that takes more than 4 seconds to load”
What Is Minifying CSS, HTML and JavaScript


Minifying is the process of removing everything from the file that is ignored by a computer, so any comments or spaces are removed and this can, in many cases, reduce the file to half its original size.
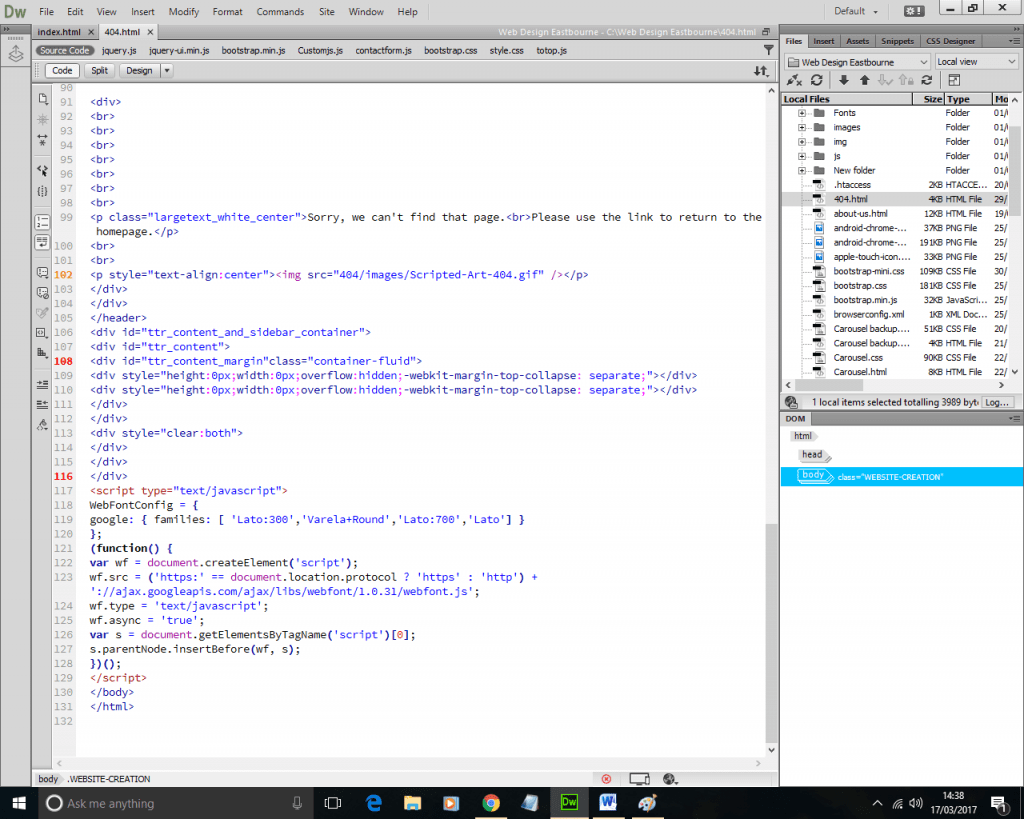
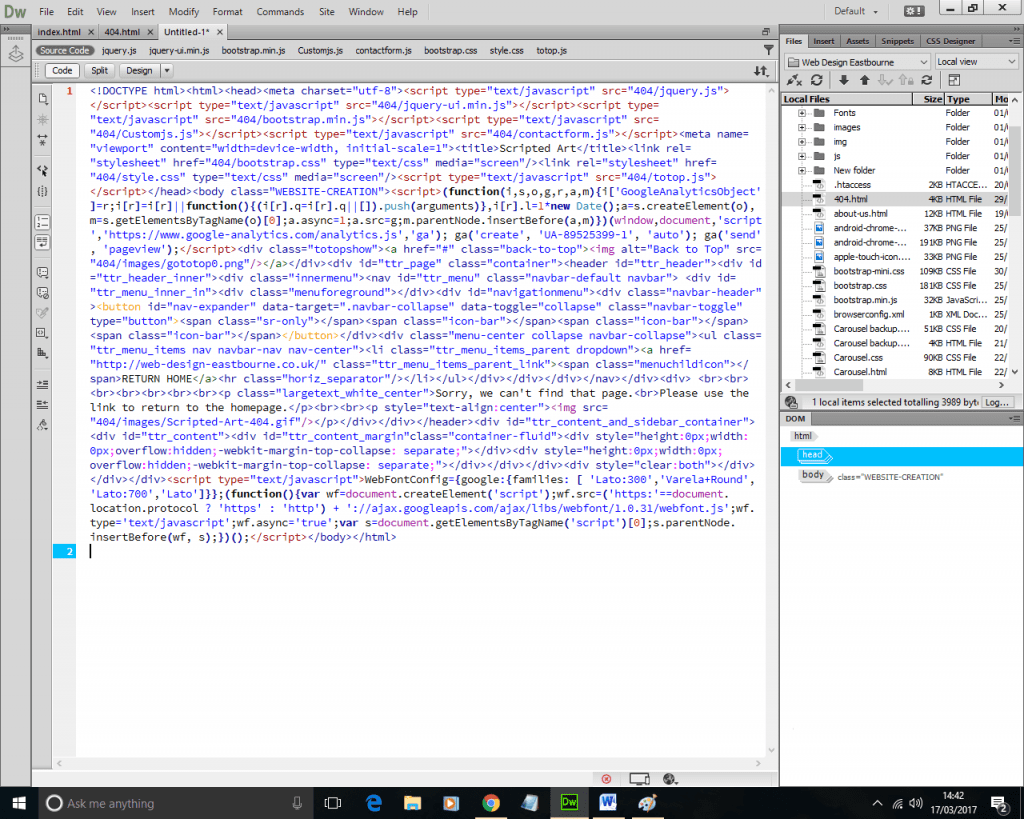
The two images above are of the same code for our 404 error page. The image on the left is the original HTML of the file and can’t fit on to the screen but you can see that it takes 103 lines of code despite being a relatively small file (57.1 kilobytes). The image on the right show the same code after it has been minified and as you can see it has been compressed onto a single line and easily fits onto just over half the screen.
The memory saved from this html file wasn’t much (about 0.80 kilobytes) as stated this was a small file and html tends to have less space and comments than CSS. In comparison my CSS file for the main site was 14,435 lines long and was 331 kilobytes. After I minified the file it became 219 kilobytes which is just over a third of its original.
Options to minify
If you are using a WordPress site there are several plugins you can use that will you automatically minify your code files for you.
Or you can use a CDN, many of which have many options to automatically minify your content as well as a host of other useful tools. I personally use Cloudflare and would definitely recommend them to everyone.
We will talk about CDN’s in another article. If you are interested in site speed and increased security, and let’s face it who isn’t, using a CDN is a must.
Additionally Google actually supplies you with a minified copy of your files you can simply replace the originals with using an ftp client. Or there are many online tools you can use to do the same job. I would however recommend you keep a copy of the originals. If you wish to make changes to the files later they are incredibly difficult for humans to read. Additionally I would recommend you follow the Reduce Server Response Time section of the tutorial before minifying any files.
New
If you’re looking to optimize the performance of your website, one of the key steps you can take is to minify your CSS, JavaScript, and HTML files. Minification is the process of removing unnecessary characters (such as white spaces, line breaks, and comments) from your code, reducing its size and improving the load times of your website. In this article, we’ll explore how you can easily and effectively minify your code, resulting in faster page load times and better user experience.
What is Minification?
Minification is the process of removing unnecessary characters from your code without affecting its functionality. This includes removing white spaces, line breaks, and comments, as well as optimizing the code structure to make it more concise and efficient. By reducing the size of your files, minification helps to improve the load times of your website, as smaller files take less time and resources to fetch and parse. This ultimately leads to a faster and more responsive website, which can improve usability for both desktop and mobile visitors.
How Does Minification Work?
To minify your CSS, JavaScript, and HTML files, you can use a variety of tools and techniques. Here are some popular methods:
Minify CSS:
If you have multiple external css files and inline css then it will make sense to compile them into a single css file. This isn’t compulsary for minifying css but will make it easier. Assuming you are doing this for the benefit of site performance then this is also an important step (see our guide on ###Reduce #####). Combining the external css code into a single file will speed up site performance. Normally when the page loads it needs to pull in a lot of CSS files but with fewer render-blocking resources to parse before page load reduces pageload time.
When combining CSS files you need to be aware of the order in which it loads. Cascading Style Sheets get their name because they have a hierachy with the later command being the most important (You can add !important to overall this).
When creating single css file start copying from the first link file in order, adding the on-page or internal css last (and again in order of how it appears on the screen).
It also makes adding the css from a single file into the minifying software much easier. Once you have used the tools (as listed below) then add the minified css to a file such as example.min.css to make it easier to identify.
- Use CSS minification tools like CSSNano or CleanCSS to automatically remove unnecessary characters and optimize your CSS code.
- Consider using CSS compression plugins for popular content management systems like WordPress, which can minify your CSS files with just a few clicks.
Minify JavaScript:
As above it is a good idea combining Javascript files before you use the compression tool and begin minifying javascript.
Again it is often important to maintain the order of the Javascript (as with the css above) particularly if you are adding jquery code as this will need to follow the jquery javascript.
It makes adding the js from a single file into the js minifier software much easier. Once you have used the tools (as listed below) then copy the minified code to a file such as example.min.js to make it easier to identify.
- Opt for JavaScript minification tools such as UglifyJS or Closure Compiler to remove unnecessary characters and compress your JavaScript code.
- Use a JavaScript minifier plugin for your website to automate the minification process and make it easier to manage your JavaScript files.
Minify HTML:
- Utilize online tools like HTMLMinifier or Minify HTML to remove unnecessary characters from your HTML code and optimize its structure.
- Consider using plugins or optimization features available in popular content management systems like WordPress to automatically minify your HTML files.
Benefits of Minification
Minifying your CSS, JavaScript, and HTML files can bring several benefits to your website:
Improved Page Load Time
Reduce file size of javascript and CSS files
Minify css and Javascript to reduce the size of your files, minification helps to improve the load times of your web pages. Smaller files take less time to download and parse, resulting in faster page rendering and a better user experience.
Reduced Bandwidth Usage
Minified files are smaller in size compared to their original versions, which means they require less bandwidth to transfer over the network. This can be especially beneficial for websites with a large amount of traffic or limited bandwidth resources.
Optimized User Experience
A faster website not only improves usability for desktop visitors but also enhances the experience for mobile users. Faster load times reduce the chance of a bounce, improve usability for mobile visitors, and contribute to a positive overall user experience.
Important Considerations Before You Minify Your Files
While minification offers numerous benefits, it’s important to keep a few considerations in mind:
Backup Your Files
Before minifying your CSS, JavaScript, or HTML files, make sure to create a backup copy. This ensures that you have a saved version of your code in case any issues arise during the minification process.
Test Your Minified Code
After minifying your files, thoroughly test your website to ensure that everything is functioning as expected. Sometimes, minification can inadvertently remove essential characters or alter the functionality of your code. Regular testing helps to identify and address any issues that may arise.
Minify Concatenated Files
If you’re combining multiple CSS or JavaScript files into a single file for better performance, make sure to minify the concatenated file as well. This ensures that the entire codebase is properly minified and optimized.
Using WordPress Plugins for Minification and Compression
Online Tools to Minify HTML JS and CSS Code
Below are some online tools. to help you. Each allows you to minify your html css and Javascript files. You will need to copy and paste your original code and then click minify. Then just copy the minified versions and use them to replace your un-minified files.
HTML Minification Tool
https://www.toptal.com/developers/html-minifier
CSS Minification Tool
https://www.freeformatter.com/css-minifier.html
Javascript Minification Tool
https://www.freeformatter.com/javascript-minifier.html

I am a self-motivated, passionate website designer and developer. I have over ten years of experience in building websites and have developed a broad skill set including web design, frontend and backend development, and SEO.
Using my growing knowledge base I have built my own company (scriptedart.co.uk) creating websites, e-commerce stores and producing custom graphics and web app functionality for a range of local businesses.

