Avoid landing page redirects – Google PageSpeed Insights

Avoid landing page redirects
This is part of our guide on improving page speed using the Google page speed insights developer tool. In this article we are discussing the Avoid Landing Page Redirects section. We will be writing this article for novices using plain English and attempting to add a little more light to the explanation given by Google.
What is the landing page?
To explain how to avoid landing page redirects I will first explain what the landing page and redirects are.
The landing page is the first page seen by a user when they type in your sites URL. This is often the index page (or Homepage) but can be anything you desire.
What are redirects?
If a site owner wants to change a page that the user sees and replace it with another page or site that already exists they can redirect that page.
The Impact of Redirects on Page Load Speed
Redirects can have a significant impact on page load times, and it is crucial to minimize the use of unnecessary redirects. Each redirect triggers an additional HTTP request-response cycle, which adds to the round-trip time (RTT) it takes for a page to load. Slower networks and mobile devices are particularly affected by multiple redirects, leading to a poor user experience.
Choose the Right Type of Redirect
There are two common types of redirects: 301 and 302. A 301 redirect indicates a permanent move, while a 302 redirect signifies a temporary situation. Ensure you use the appropriate type of redirect based on the content you are directing users to.
Avoid Redirects
Each redirect introduces an additional HTTP request, so limiting the number of redirects per page is crucial. Aim for one to two redirects at most to reduce the page load time.
Redirecting users from one page to another right after they land on your website can be frustrating. Instead, focus on creating user-friendly landing pages that provide immediate value and relevant information.
When restructuring your website or making changes to your URL structure, it is essential to plan and execute redirects thoughtfully. Avoid redirecting from one URL to another that also immediately triggers another redirect. This unnecessary redirection adds unnecessary round-trip time and hinders page load speed.
Remove Trailing Slashes
Using a trailing slash at the end of a URL often indicates a file, which adds an additional HTTP request. Avoid using trailing slashes whenever possible to streamline page rendering.
Optimize for Responsive Layout
With the increasing number of users accessing websites from mobile devices, it is crucial to ensure your website has a responsive layout. Responsive design allows the content to adapt and display appropriately across different screen sizes, improving user experience and reducing the need for redirects.
Importance of Page Performance, User-Friendly URLs, and SEO
Redirects not only impact page load speed but also influence search engine optimization (SEO). Excessive use of redirects can confuse search engine bots and negatively affect how they crawl your site. It is vital to create a clear and logical URL structure that minimizes the need for redirects, ensuring search engines can easily index and understand your website’s content.
Avoid Javascript Redirects
Client Side Redirect
Normally the user selects a website and this request is sent to the server. The server then sends back the code for the webpage which is assembled and displayed by the user’s browser.
If the webpage includes the command to redirect then once the site has been sent to the users browser, the redirect is read and then another request is made to the server for the required web page. And while this repeated request is being made the user is left with a blank screen.
The wrong way to redirect a page is to add code to that page that does the redirecting. This is known as ‘client side redirection’ and is a problem because the user has to wait longer for the page to load.
It is possible to use JavaScript to redirect or plugins such as ‘Simply Static’ that uses server-side code to redirect the user. They do have some uses (such as a redirect after a password is entered or if you don’t have server access but for they are not the best option for performance.
The reason being that the initial page has to load before the redirect is read. This means loading html and non-html resources, the header code along with the header, css, etc before changing the url to the final landing page.
Instead use redirects on the server (server-side) if possible. If the user uses the web.config or .htaccess files directly to add a request to the server to add a 301 from the given url to the final landing page the time it takes is less than one millisecond. Server-side eliminates the need for other resources to be loaded first.
Example of JavaScript Redirect code
<script>
setTimeout("location.href = 'http://example.com';", 5000);
</script>

But there is an alternative.

Server Side Redirect
A redirect command can be added to a file that remains on the server. That way when the user requests the site, the server already knows to correct page to send back and this cuts down the amount of requests.
To do this you need to know the type of server you are using and you can get this information from your web host. What you want to know is whether your site is run on apache or windows servers.
Apache Servers
The majority of websites are run on Apache servers and that being the case you can give your server certain commands using a htaccess file.
To create your .htaccess file you can use any code editor or even notepad.
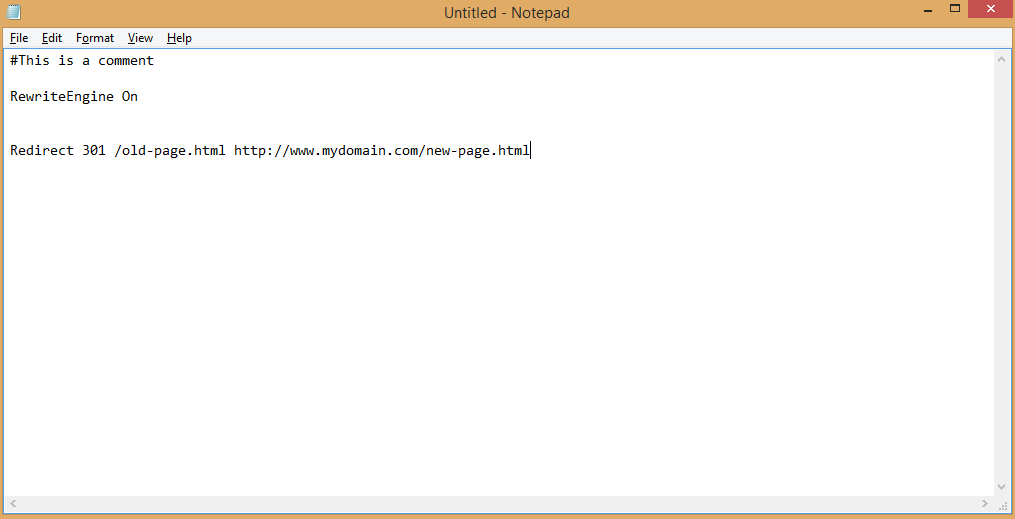
Using notepad you can simply create a new file and enter the following.
First we turn on the redirect engine which is done with the simple line RewriteEngine On. This command is only input once in the file, no matter how many redirects we want to do. Then on a new line enter
Redirect 301 /old-page.html http://www.mydomain.com/new-page.html

The “Redirect 301” is the command and states that this is a permanent redirect. Google will pick up on this also and use it accordingly for SEO purposes. Alternatively you can use a ‘Redirect 302” which states that it is a temporary redirect. In this case Google makes no change to backlink attribution etc.
After entering “Redirect 301” you must leave a space then a forward slash followed by original page you wish to redirect. So in the case of your homepage it would generally be ‘/index.html’. Finally you leave another space and enter the entire path of the new page you want to redirect too.
If you wish to redirect more pages you just simply enter the “Redirect 301 on a new line followed by the links as stated above. You can even redirect the entire site with just a few lines of code but we will cover that in another article.

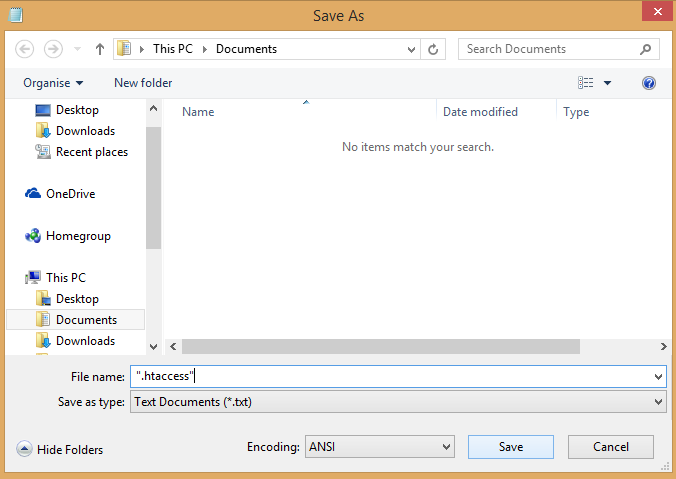
To save your .htaccess file for the first time you need to go to file and then save as. In the File Name field enter “.htaccess” (including the speech marks as shown in the image) and press save. That’s it you have created your .htaccess file and from now on you can just save that file in the normal way. If you didn’t include the speech marks then notepad would just create it as a text file which couldn’t be read by the server.
The next task is to upload the file into the top directory of your site using an ftp client such as Dreamweaver or Filezilla.
HTTPS Encryption Redirect
A common form of redirect is the use of HTTPS encryption. HTTPS encrypts data between the clients browser and the server using a protocol known as TLS or Transport Layer Security. By adding code to the .htaccess file you tell the server to redirect all the domains urls from http to https. When this is done and an SSL certificate is present the entire site will use tls negotiation and encryption.
Redirects using Windows Servers
There are various methods to implement URL redirects on windows servers including using the web.config file, or using Microsoft’s URL Rewrite
We hope you found this guide to avoid landing page redirects useful and if so you may find more articles in the series helpful. For more in the series please click on the link below.
Summary of Important Tips for Redirection
To optimize your website for performance and user experience, remember the following key points:
- Avoid landing page redirects as they can frustrate users.
- Minimize the use of redirects to reduce page load times.
- Choose the appropriate redirect type (301 or 302) based on the situation.
- Avoid unnecessary redirects that trigger additional HTTP requests.
- Remove trailing slashes from URLs to streamline page rendering.
- Optimize your website design for responsiveness to cater to mobile users.
- Ensure your URL structure is logical and easy to crawl for search engine bots.

I am a self-motivated, passionate website designer and developer. I have over ten years of experience in building websites and have developed a broad skill set including web design, frontend and backend development, and SEO.
Using my growing knowledge base I have built my own company (scriptedart.co.uk) creating websites, e-commerce stores and producing custom graphics and web app functionality for a range of local businesses.

