What is render-blocking JavaScript and CSS in above-the-fold content?


What is above-fold-content?
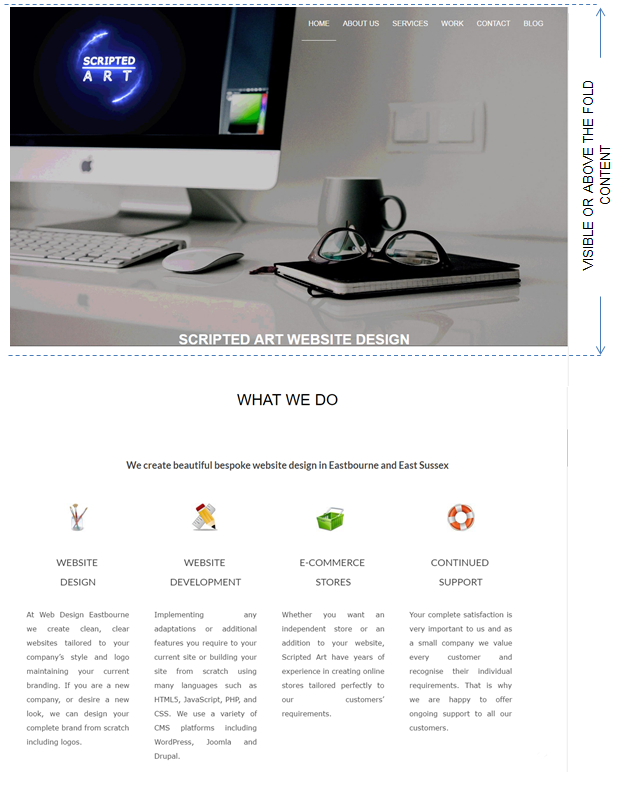
Above the fold content (or Visible Content) is content that appears on the page first when a user loads your website.
As you can see in the image it is the first portion of your page and by making sure this loads first your users will not have to wait with a blank screen before they are engaged.
This makes for a better user experience and, as statistics show, will increase the amount of users that will become customers (known as the conversion rate).
What is render-blocking JavaScript and CSS?
When a web browser loads a website it follows a particular process
- First it downloads the HTML file.
- Then it reads (or renders) through the HTML code line at a time
- If it requires a resource such as JavaScript or CSS it will download and render that resource before continuing with the html
- If the as JavaScript or CSS calls on another resource that too has to be downloaded and read before it can continue
This means that if you have request a JavaScript or CSS file before the html then the browser is held up downloading and reading that file before it can display your content.
How to eliminate render-blocking JavaScript and CSS in above-the-fold content?
The answer to this sounds simple. Move the requests for such files below the html that loads your above the fold content, right? Well yes that is correct and in fact we place it right at the bottom of the code before the closing body tag but that does cause an issue.
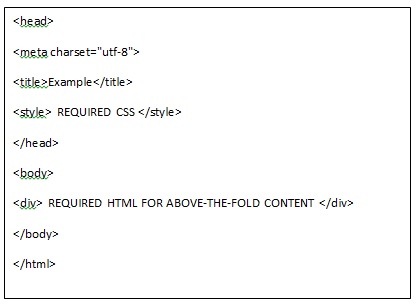
The above fold content requires information from the CSS file in order to display properly. So what we do is place all the CSS required to display the above-the-fold content within the html file itself. We place it within style tags above the html and within the header tags as shown below.

This sounds very complicate however there are some tools that help us do this.
TOOL 1
The simplest tool I have found is “Sitelocity’s Critical Path Generator”
Simply enter your site address including the http:// or https:// and click the ‘GENERATE CRITICAL PATH CSS’ button. The tool will then automatically download your sites CSS file and copy the required section for the above the fold content. It then minifies the CSS and outputs it ready for you to input into your HTML file as described above.
TOOL 2
Another tool is the “Critical Path CSS Generator”
- enter your website address
- Paste your entire CSS file into the box indicated
- Hit the “create Critical Path CSS” button
Then it will generate the CSS required to display the above fold content. You then simply add the generated CSS into your html file as described above.

I am a self-motivated, passionate website designer and developer. I have over ten years of experience in building websites and have developed a broad skill set including web design, frontend and backend development, and SEO.
Using my growing knowledge base I have built my own company (scriptedart.co.uk) creating websites, e-commerce stores and producing custom graphics and web app functionality for a range of local businesses.

