Which Colours Should I Use for My Website and Why? Best Website Colour Pallete

Which Colour Palette Should I Use for My Website and Why?
One of your first thoughts may not be which colours should I use for my website but it does have a greater impact than you think. When it comes to designing a website, choosing the right colors is crucial. The colors you select can have a significant impact on the overall look and feel of your website. In this article, we will explore the importance of color choice for your website and discuss which colors you should use and why.
The Psychology of Colours – Understanding Colour Psychology and Colour Theory
Colours have the power to evoke emotions and influence perceptions. Different colours can convey various moods and meanings. Understanding the psychology behind colours is essential in choosing the right ones for your website.
Colour psychology plays a significant role in how we perceive and react to different colours. Understanding the emotions and associations associated with each color can help you strategically select colors that align with your brand identity and resonate with your target audience. Here we will discuss the psychology behind different colours and their potential impact on your website.
Blue: Trust and Professionalism

Blue is a popular choice for websites as it is associated with trust, reliability, and professionalism. It is often used by businesses that want to establish a sense of credibility and authority. Consider using shades of blue for corporate websites, professional services, or financial institutions.
Green: Nature and Growth

Green symbolizes nature, growth, and freshness. It is commonly used for websites related to health, environmental causes, and organic products. Incorporating shades of green can create a sense of tranquility and harmony, making it suitable for wellness and lifestyle websites.
Red: Energy and Urgency

Red is a powerful color that evokes strong emotions. It is associated with energy, passion, and urgency. Red can be an excellent choice for websites that want to grab attention or convey a sense of excitement. However, use it sparingly as too much red can be overwhelming.
Yellow: Happiness and Optimism

Yellow is a vibrant color that represents happiness, optimism, and creativity. It can instantly grab attention and create a lively atmosphere. Websites related to entertainment, children’s products, or cheerful brands can benefit from incorporating yellow into their design.
Purple: Royalty and Luxury

Purple has long been associated with royalty, luxury, and sophistication. It is often used for websites that want to convey a sense of elegance and exclusivity. Use shades of purple sparingly to create a visually appealing and refined look.
Orange: Warmth and Friendliness

Orange is a warm and friendly color that exudes enthusiasm and energy. It can create a sense of approachability and playfulness. Websites related to food, travel, or social interactions can benefit from incorporating shades of orange into their design.
Color Combinations – Background Colour and Font
In addition to choosing individual colours, it is important to consider how they work together. Creating a harmonious color palette will enhance the visual appeal of your website. Here are a few popular colour combinations:



Monochromatic: Shades of the Same Color
Using different shades of a single color creates a clean and sophisticated look. This color scheme is easy to implement and can bring a sense of unity to your website.
Analogous: Colors Next to Each Other
Analogous color schemes involve selecting colors that are adjacent to each other on the color wheel. This combination creates a harmonious and visually appealing effect. Consider using analogous colors for a balanced and cohesive design.
Complementary: Colors Opposite Each Other
Complementary colors are located opposite each other on the color wheel. This contrasting combination can create a dynamic and eye-catching design. However, use complementary colors strategically to avoid overwhelming your visitors.
Not Sure of the right website colour Scheme? Use the free tool below to help find the best website colour
Using a colour generation tools can help a lot when you have no insperation for an effective colour palette for your website.
This is a nice little tool created by BarbWire-1 aka Barbara Kälin on codepen.io under the MIT LIcence.
`; // Create a new Blob object with the HTML content as data const blob = new Blob([fileContent], { type: "text/html" }); // Create a temporary link element const link = document.createElement("a"); link.href = URL.createObjectURL(blob); link.download = "my_color_palette.html"; link.click(); }; $("saveButton").addEventListener("click", downloadPalette); // Init updateColors();
- #5760DB
- #DB57B8
- #DB5760
- #DBA657
- #B8DB57
To pick your website colour palette first select your base colour, then change the saturation and lightness. All the colours will blend to give you the perfect colour scheme for your website.
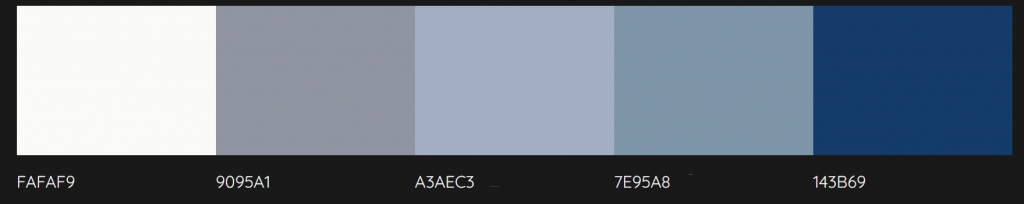
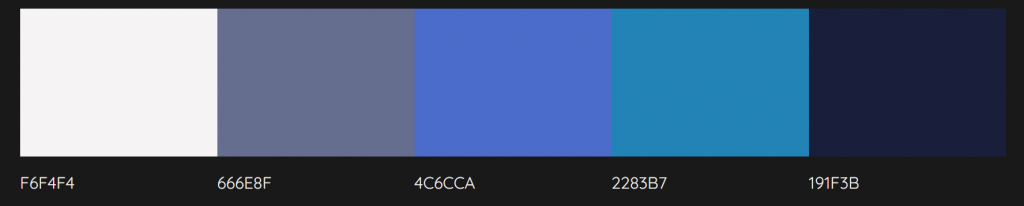
Exploring Different Color Schemes – Website Colour Schemes To Inspire
When it comes to color schemes, there are various options to consider. Some popular color schemes include monochromatic, analogous, complementary, and triadic. Each scheme has its own unique characteristics and can create a different mood or evoke specific emotions. Let’s explore these color schemes in detail and understand when and how to use them effectively on your website.
Tips for Choosing the Right Color Combination
While color theory and psychology provide helpful insights, selecting the right color combination requires a careful balance of creativity and strategic thinking. Here are some essential tips to keep in mind when choosing the color combination for your website:
- Consider Your Brand Identity: The color scheme should align with your brand’s personality, values, and target audience. For example, a vibrant color palette may work well for a youth-oriented brand, while a more neutral palette may be suitable for a professional or corporate website.
- Use Contrast for Readability: Ensuring that your text stands out against the background is crucial for readability. Use contrasting colors to make your content easily legible.
- Test for Accessibility: Consider the needs of users with visual impairments by ensuring that your color scheme meets accessibility standards, such as providing sufficient contrast for those with color blindness.
- Utilize a Color Wheel: The color wheel is a valuable tool for selecting colors that harmonize well together. Experiment with different combinations and use color theory principles, such as complementary or analogous colors, to create a visually pleasing design.
- Stick to a Limited Palette: Avoid overwhelming your visitors by using too many colors. Stick to a limited palette of two to four colors to maintain visual cohesion and consistency throughout your website.
Adding Depth with Accent Colors
In addition to your primary color scheme, incorporating accent colors can add depth and visual interest to your website design. Accent colors are often used sparingly to draw attention to specific elements or calls to action. Selecting the right accent colors can help guide users’ attention and create a visually dynamic experience.
Testing and Iterating
Once you have selected a color scheme, it is essential to test and evaluate its effectiveness. Monitor user feedback, analyze website analytics, and gather data on how users interact with your site. If necessary, make adjustments to the color scheme based on these insights to continually improve the user experience.
Final Thoughts
The colors you choose for your website play a vital role in shaping the user experience and conveying your brand’s message. Consider the psychology behind colors, the emotions they evoke, and how they can enhance your website’s overall design. Remember to create a harmonious color palette and use combinations that complement each other. By carefully selecting your colors, you can create a visually appealing and impactful website that leaves a lasting impression on your visitors.
New
Bullet Point Summary:
- Understand the psychology and theory behind colors to choose a scheme that resonates with your audience.
- Explore different color schemes such as monochromatic, analogous, complementary, and triadic.
- Consider your brand identity, readability, accessibility, and utilize a color wheel when choosing colors.
- Stick to a limited palette of two to four colors for consistency.
- Incorporate accent colors to add depth and visual interest.
- Test and iterate your color scheme based on user feedback and analytics.
In conclusion, selecting the right website color scheme is a crucial aspect of effective web design. By considering color psychology, understanding different color schemes, and strategically choosing your color combinations, you can create a visually appealing and user-friendly website that aligns with your brand identity and resonates with your target audience. Remember that testing and iteration are key to continuously improving your color scheme and enhancing the overall user experience. So, go ahead and create a captivating website that leaves a lasting impression on your visitors!

I am a self-motivated, passionate website designer and developer. I have over ten years of experience in building websites and have developed a broad skill set including web design, frontend and backend development, and SEO.
Using my growing knowledge base I have built my own company (scriptedart.co.uk) creating websites, e-commerce stores and producing custom graphics and web app functionality for a range of local businesses.

